Whether you’re looking for information to help you choose between design tools or you’re just curious to read our thoughts on this very commonly-searched topic, I should say right off the bat, that there are some obvious, clear advantages of each tool that can very simply show which tool might be the better one for you. For example, Figma allows the best collaboration, while Sketch is the better choice for working with third party plugins, and Adobe XD offers that familiar Adobe interface making it the popular choice for those used to the ecosystem. However, each of these tools continue to evolve in functionality and versatility all the time.
Sketch may have once led the way and reigned supreme briefly, but it wasn’t long before new challengers emerged in the form of Figma, Adobe XD and the like, presenting solid alternatives for designers to choose from. This 2018 Annual Design Report by Avocode states that 56% of all designs in the sample were developed on Sketch, with Figma and Adobe XD comprising the remainder. The latter two apps have only gained steam since.

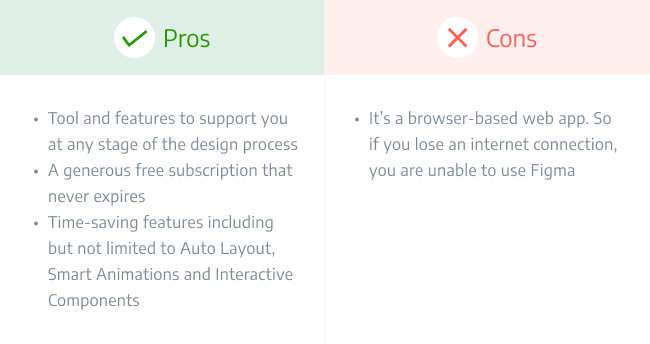
Figma: This web-based prototyping and design tool enables real-time vector based design capabilities for teams working across distances. Its biggest draw is that it works on a browser, offers mobile and desktop versions, and needs no additional installation of apps or software licences. This also means it works on Windows, Linux, MacOS and Chrome, seamlessly.
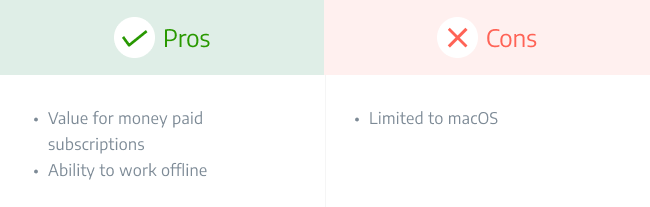
Sketch: Possibly one of the oldest, hence most popular design tools, Sketch for Mac was launched in 2010 and set the benchmark by pioneering many features and functionalities that would come to be the norm in design tools to come. On the upside it exclusively caters to digital design requirements, but on the downside it is an exclusive Mac-only application.
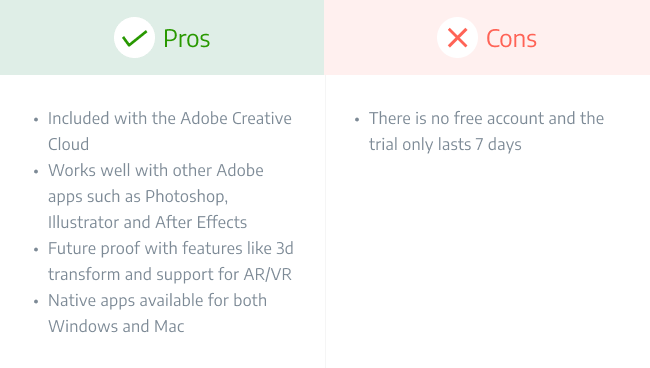
Adobe XD: There was a time when I created preliminary web designs on Photoshop. Thankfully, the Adobe Creative Suite now includes it’s own vector-based design tool for UX design. Available as an app across desktops and mobile devices, it is a formidable tool in itself, but also carries the reliability of the larger Creative Cloud suite of apps.
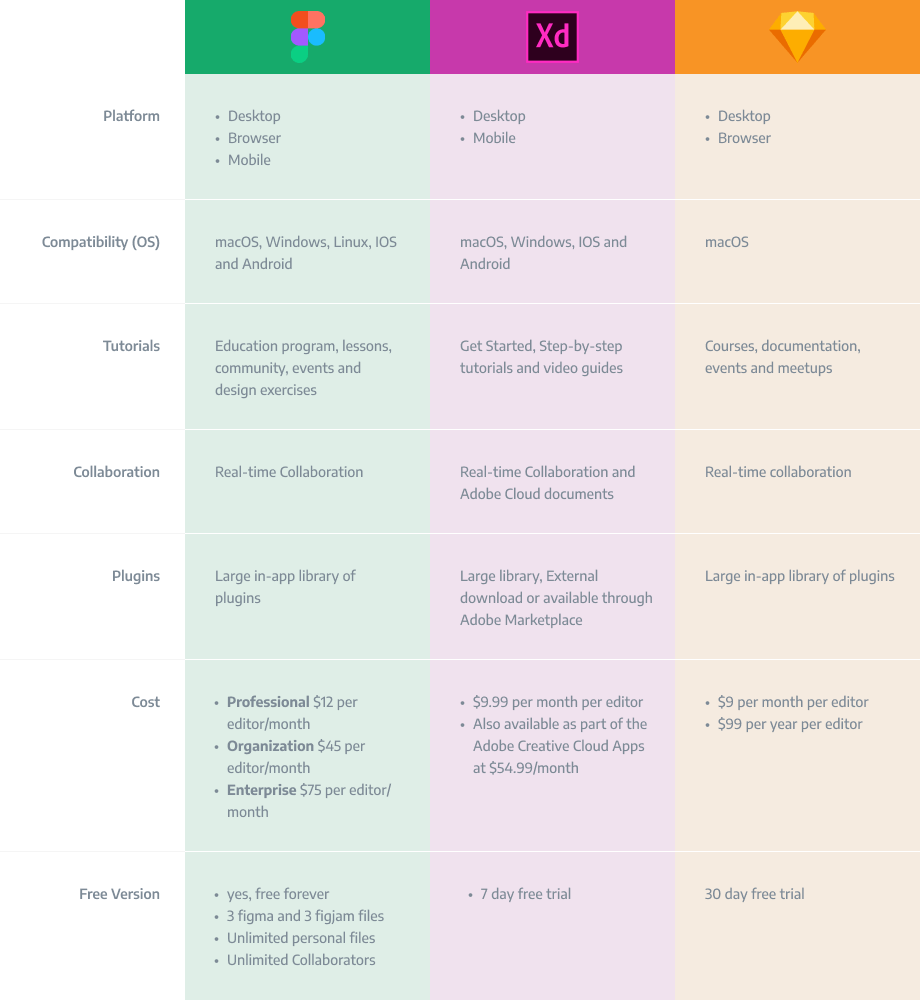
Operating systems and support is one of the primary factors to consider when choosing the right tool for you. Here’s a quick overview.
- Figma is browser-based and available across Windows,MacOS and Linux. A newly introduced desktop and mobile app is available across platforms.
- Sketch, being an exclusively MacOS tool, works brilliantly with native Mac apps, but is entirely inaccessible to those working with other operating systems.
- Adobe XD supports Windows and MacOS alike, and is a desktop application that works in sync with Adobe’s Creative Cloud Suite.
It has to be said here that the advantage of a robust desktop application is sometimes missing in web-based or browser-based apps that depend heavily on stable connectivity. It seems like to embrace working remotely, with team members or clients in far flung places, you might have to also sign up for some of the exasperation and instability of varying bandwidth.
Collaboration is the next most obvious criterion to consider. Not just for teams of more than 2-3 members, but teams increasingly working in different locations.
As I said above, Figma is the popular option where collaboration is key. It’s clear the tool was designed for remote collaboration at the heart of it, giving it a leg up from the rest. Sketch, in a bid to match up, released an update offering real-time collaboration as recently as 2021. However, it is still only exclusively available on the MacOS, so is still only catering to a smaller audience. Adobe’s XD has a co-editing tool which provides the functionality one needs for collaboration.
With Figma, you can not only edit projects but also look at detailed version history that tracks all changes, attributing them to specific team members. It allows comments and feedback to be embedded and allows sharing (with clients, for example, who may not be active users) who can also engage via comments simply by giving them access, without downloading an app or software. In addition, FigJam is its online whiteboard tool that allows idea sharing and deeper collaboration.
Sketch on the other hand also provides a detailed version history, allows viewer access if other team members need to engage with a design whether to test, provide inputs or feedback. But that they will need to do so on the Sketch app alone, is a considerable limitation.
In this aspect, Figma is the clear winner by a long mile given how nearly every feature is geared to allow members across teams – beyond designers, including product/product managers and clients alike – to engage on the tool, in real-time.
Learning the ropes and getting started involves a step by step process and a learning curve, no matter which app you may choose. You can begin to dabble with the tool and figure out the basics, but what really helps sink your teeth into the granularity of the tool is the extensive library of resource material in the form of tutorials, videos and guides. Figma leads the way in this regard. Adobe XD offers several step-by-step video guides, tutorials and recorded live streams, while Sketch has some resources, but they are limited and pale in comparison to the other two.
In terms of interface, while all three have some similarities, Adobe XD is the simplest and most easy-to-navigate, which could be good for beginners. I find Adobe XD and Figma are more alike and therefore it is easy to adapt from one to another.
Plugins are such an integral part of the design process and it becomes essential to compare how the three tools fare in this regard. Sketch has possibly the largest collection of third-party plugins – a solution for virtually everything from translation to prototyping to animation to adaptations – making it very versatile. Figma may have been late to the plugin party (getting its first plugin in 2019) but has been coming up to speed steadily. Last on the list is Adobe XD which may have had plugins on offer for much longer, but due to limitations in functionality and extensiveness, it still leaves ground to be covered.
As a bonus plus-point, it is fairly easy to develop plugins that you may want to use on Figma. If you can’t find a native feature you need, chances are someone has a plugin for it, or you can make it for yourself, and to share with other users. Given the popularity of the tool it has given birth to a huge community of users very committed to creating plugins and resources that can be shared by all.
Pricing ultimately becomes a strong decider choosing between tools, especially if you’re looking to build a practice, teams and grow a business using them. There are plenty of completely free UI/UX wireframing tools to be found on the internet, and they masquerade as “design” tools, but I can’t say that they will ever really compete with or be worthy alternatives to paid tools that are versatile, professional and reliable. Figma and Adobe XD find some middle ground in this aspect by going “freemium” which gives users free access to the tool, only being charged to unlock some advanced premium features.
Figma: The Starter Plan comes with unlimited storage, but because it allows only three projects to begin with, you’ll be encouraged to move to the Professional Plan, which starts at $12 per editor, per month when billed annually. This unlocks the potential to have unlimited files, version history, sharing permissions, team libraries and also allows audio conversations.

Sketch: Your first 30 days of trialling this tool will cost you nothing, after which you’ll have two options – Standard pricing for individuals and small teams at $99 per editor, per year, or Business which is recommended for larger organisations with advanced needs which comes at $20 per month.

Adobe XD: also begins with a free starter plan and is largely free of any associated costs for an individual to use. But if you’re looking to use it across a team, you can access it as a part of the Creative Cloud Suite at $23 per month.

The verdict: There’s a reason why Figma is so exceedingly popular and increasingly becoming the go-to design tool. Sketch, while offering some solid advantages, is at a major disadvantage due to its lock-in with the MacOS. Adobe XD is a good in-between, and is the chosen tool for those already using the Adobe Suite. As it may be clear, no one tool can tick all the boxes in your list of requirements. However, every tool has its clear strengths, some things it delivers very well, alongside some limitations that leave something to be desired. The “best” tool, ultimately, is the one that works for your specific set of requirements – depending on what you value the most.
- Best for collaboration and scaling teams: Figma
- Best for offline-only work: Sketch
- Best for integration of third-party plugins: Sketch and Figma
- Best for community support, learning and troubleshooting: Figma
- Best for creative versatility: Adobe XD